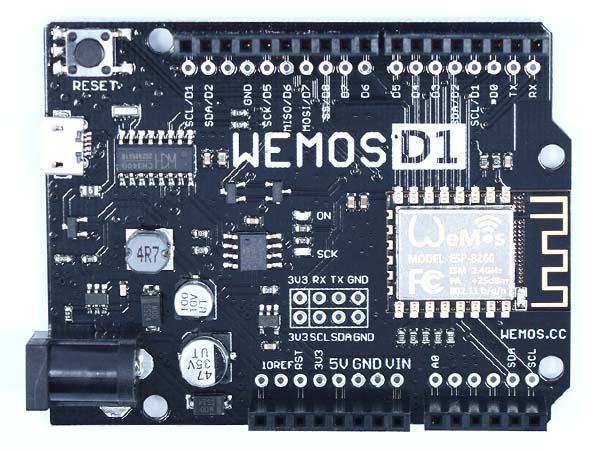
Blynk è la piattaforma IoT più utilizzata che tramite applicazione per iOS e Android permette di controllare le nostre board collegate ad internet: Raspberry Pi, Arduino, ESP8266 ecc. In questa guida utilizzeremo come esempio la scheda WeMos D1: scheda versatile, poco costosa e nella forma di un Arduino UNO, con collegata ad essa un semplice LED
Materiale hardware
Materiale Software
- Arduino IDE
- Blynk (App Store o Play Store)
Procedura
Per prima cosa scarichiamo l’App dai rispettivi Store (Play Store su Android, App Store su iOS). Una volta aperta l’App ci chiederà di effettuare la registrazione, creiamo un account e saremo subito pronti ad utilizzarla. È possibile accedere anche utilizzando il proprio account Facebook. Non appena avremo effettuato l’accesso ci verrà mostrato un messaggio che ci dirà che ogni widget utilizzerà un po’ della nostra energia, vedremo dopo nel dettaglio questo aspetto. Superato il messaggio ci appariranno le seguenti opzioni mostrate in questa schermata:

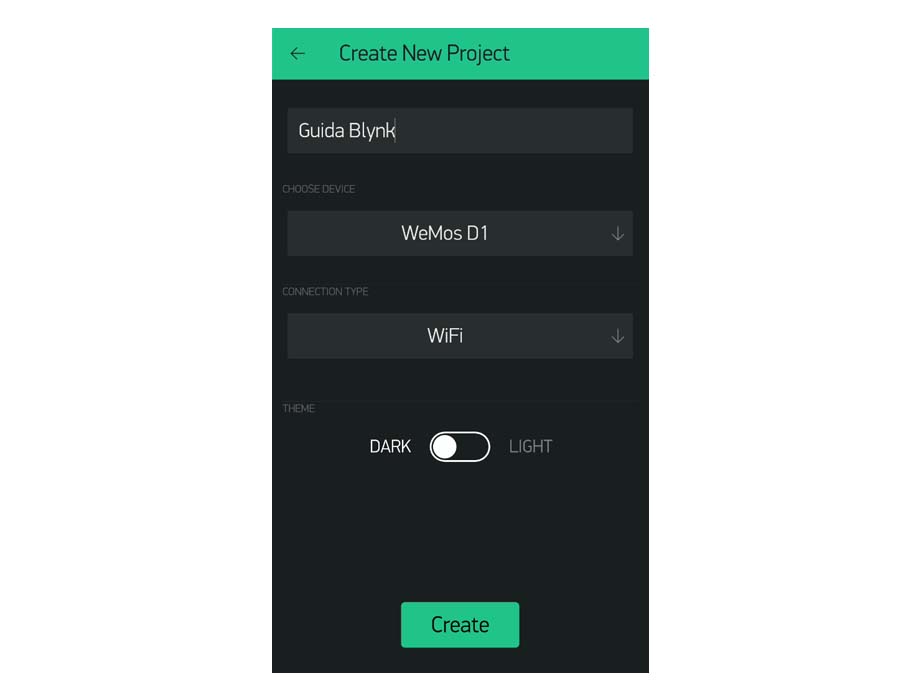
Tocchiamo su “New project” per creare un nuovo progetto Blynk. Diamo un nome al nostro progetto, selezioniamo la scheda che vogliamo utilizzare attraverso il menù a scorrimento e in base alla scheda selezionata ci verranno visualizzati i metodi di connessione: Wifi, bluetooth o ethernet. (È possibile anche utilizzare più schede contemporaneamente). Non ci resta quindi che toccare “Create”.

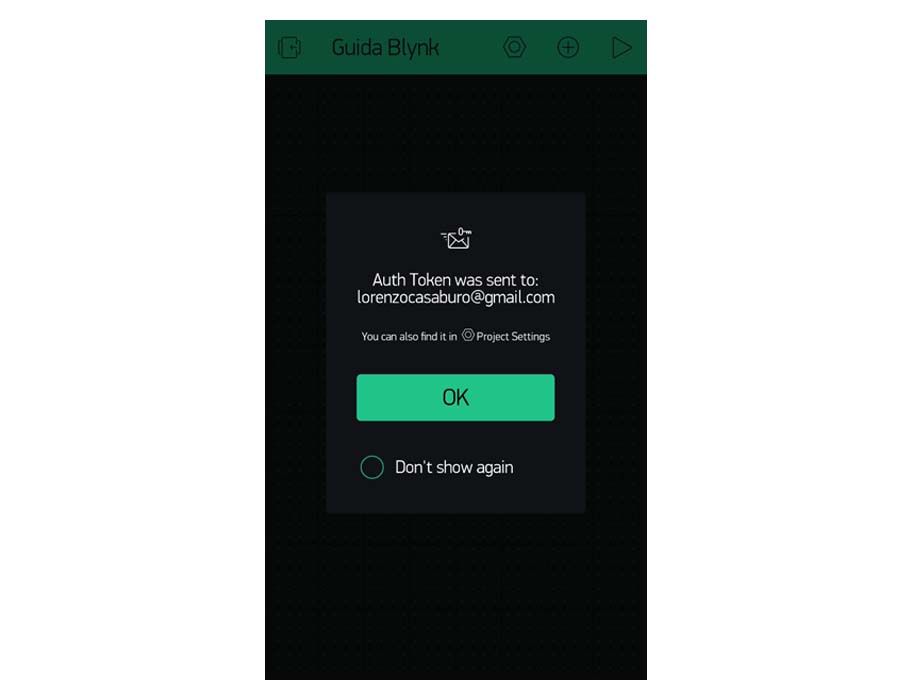
Non appena avremo creato il progetto ci verrà visualizzato un popup che ci informerà che l’Auth Token del progetto è stato inviato alla nostra mail. Il Token di Autenticazione ci permette di avere un accesso sicuro al nostro progetto e ci servirà per far comunicare la nostra scheda con i server di Blynk. Quindi non cancelliamolo, anche se possiamo sempre riceverne un altro.

Il piano di lavoro è molto intuitivo, in alto a destra troviamo le impostazioni del progetto, il tasto che ci aprirà la widget box e il tasto per mandare in avvio il progetto. Nelle impostazioni troviamo le impostazioni del tema, la possibilità di inviare nuovamente l’Auth Token e la possibilità di aggiungere un’altra scheda al progetto.
La componente principale di Blynk che ci permetterà di interagire con la nostra scheda sono i widget. Aprendo la widget box avremo a disposizione un vasta gamma di elementi. In cima alla widget box è presente una batteria, essa è la nostra energia a disposizione (di default 2000). Ogni widget aggiunto ci toglierà un po’ dell’energia disponibile, eliminando un widget l’energia ci verrà restituita. L’unica occasione in cui l’energia non ci viene restituita è quando decidiamo di condividere il nostro progetto con altri nelle impostazioni progetto, ci verranno tolti 1000 e mai più restituiti. È possibile comunque acquistarne altra sempre attraverso l’App.
Ogni widget ha una particolare funzione, in questo articolo utilizzeremo il più semplice di tutti: il bottone. Per aggiungerlo al nostro progetto, apriamo la widget box e tocchiamo il bottone che apparirà automaticamente nel nostro spazio di lavoro, dove sarà possibile spostarlo e ridimensionarlo. Toccando su di esso, ci verranno mostrate diverse opzioni, come quella di cambiare colore e nome. Ma quella che ci interessa è quella della selezione del pin. Aprendo il menù di selezione dei pin, esso ci permetterà sia di controllare direttamente i pin della nostra scheda, sia di controllare pin virtuali. I pin virtuali ci consentono di inviare e di ricevere qualsiasi dato dalla nostra scheda tramite apposite funzioni, messe a disposizione da Blynk. L’esempio che realizzeremo avrà bisogno solo del bottone, una volta posizionato il widget, apriamo le opzioni e utilizziamo il pin virtuale V0.

Fatto ciò passiamo all’ambiente di sviluppo di Arduino. Per poter interfacciare la nostra scheda con i server di Blynk, abbiamo bisogno di installare la libreria Blynk. Per farlo andiamo su Sketch > #include libreria> Gestione librerie… e nel box di ricerca cerchiamo “Blynk”, installiamo il primo risultato selezionando l’ultima versione.

Vediamo ora un semplice sketch che ci permetterà di controllare un LED tramite l’applicazione.
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#define ledPin D5
// Sostituisci 123456 con il tuo codice di autenticazione
char auth[] = "123456";
// Credenziali del tuo wifi
// Lascia il campo password vuoto per i wifi senza protezione.
char ssid[] = "SSID wifi";
char pass[] = "Password";
// Variabile valore del pin virtuale
int valPin;
void setup()
{
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
// Imposta pin digitale D5 come output
pinMode(ledPin,OUTPUT);
}
void loop()
{
Blynk.run();
// Se il valore del pin virtuale V0 è uguale ad 1 accendi il led, altrimenti spegnilo
if(valPin==1){
digitalWrite(ledPin,HIGH);
}
else {
digitalWrite(ledPin,LOW);
}
}
BLYNK_WRITE(V0) // V0 E' il numero del pin virtuale
{
// Inserisce all'interno della variabile valPin il valore ricevuto dal pin virtuale V0
valPin = param.asInt();
}
Impostiamo la variabile del codice di autenticazione con quello ricevuto tramite mail alla creazione del progetto, la variabile del SSID della nostra Wifi e la variabile della password della Wifi (se la Wifi è senza protezione, lasciare il campo password vuoto: “”). Carichiamo lo sketch sulla scheda e passiamo all’applicazione.
Conclusione
Ora non ci basta che toccare il tasto play in alto a destra per avviare il progetto, facendo sì che potremo interagire con il bottone da noi posizionato. Toccando e utilizzando il bottone vedremo che il LED si accenderà e spegnerà. Per modificare, riposizionare e aggiungere altri widget è necessario fermare il progetto. Per farlo ci basta toccare il tasto “stop” in alto a destra.
In questa guida abbiamo appreso le basi di Blynk e il suo utilizzo, successivamente vedremo come realizzare progetti più interessanti con esso.